[GitHub Blog] 깃허브로 지킬 블로그 만들기
Posted: Updated:
Git
Git은 여러 명의 협업 시에 작업을 편리하게 조율할 수 있도록 해주는 소프트웨어이다. 다수의 사용자가 저장소를 공유하며 작업할 수 있다.
GitHub Pages
GitHub에서 제공하는 정적 웹 호스팅 서비스이다. 블로그나 프로젝트 문서를 호스팅하기 위해 제공한다. GitHub Pages의 콘텐츠는 Git 저장소와 연동되며 정적 웹 사이트를 만드는 Jekyll이 적용 가능하다.
블로그 repository 만들기

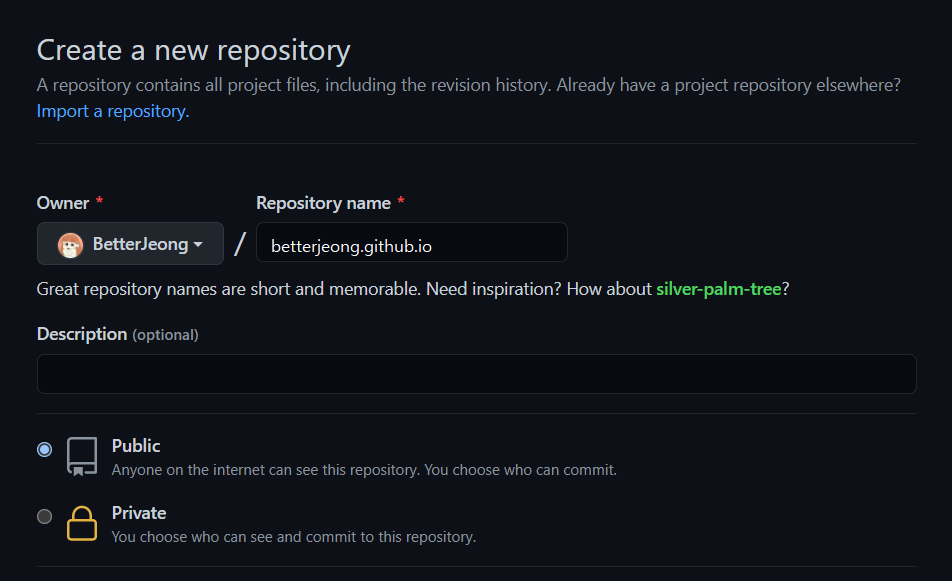
Github Pages를 사용하기 위해서는 먼저 새 퍼블릭 레파지토리를 만들어야 한다.
레파지토리 이름은 githubname.github.io 로 작성한다.
레파지토리 이름이 곧 블로그 주소가 된다.
✔️ 반드시 레파지토리를 Public으로 설정한다. 매달 일정 돈을 지불하면 프라이빗으로 호스팅할 수 있다.
Jekyll
Ruby(루비)로 작성된 정적 사이트 생성기다. GitHub 사이트 Explore의 Topics에서 Jekyll을 찾으면 여러 개발자들이 무료로 배포한 테마를 볼 수 있다. 나는 커스텀이 편하고 개발자들이 제일 많이 사용한다는 Minimal Mistakes 를 사용하였다.
Jekyll Theme, Minimal Mistakes 다운로드
GitHub나 Minimal Mistakes 페이지에서 테마의 압축 파일을 설치할 수 있다.
압축 파일을 GitHub의 repository와 연동된 로컬 폴더에 압축 해제한다.
Ruby 설치
Jekyll은 루비 기반이기 때문에 루비를 설치해야 한다.
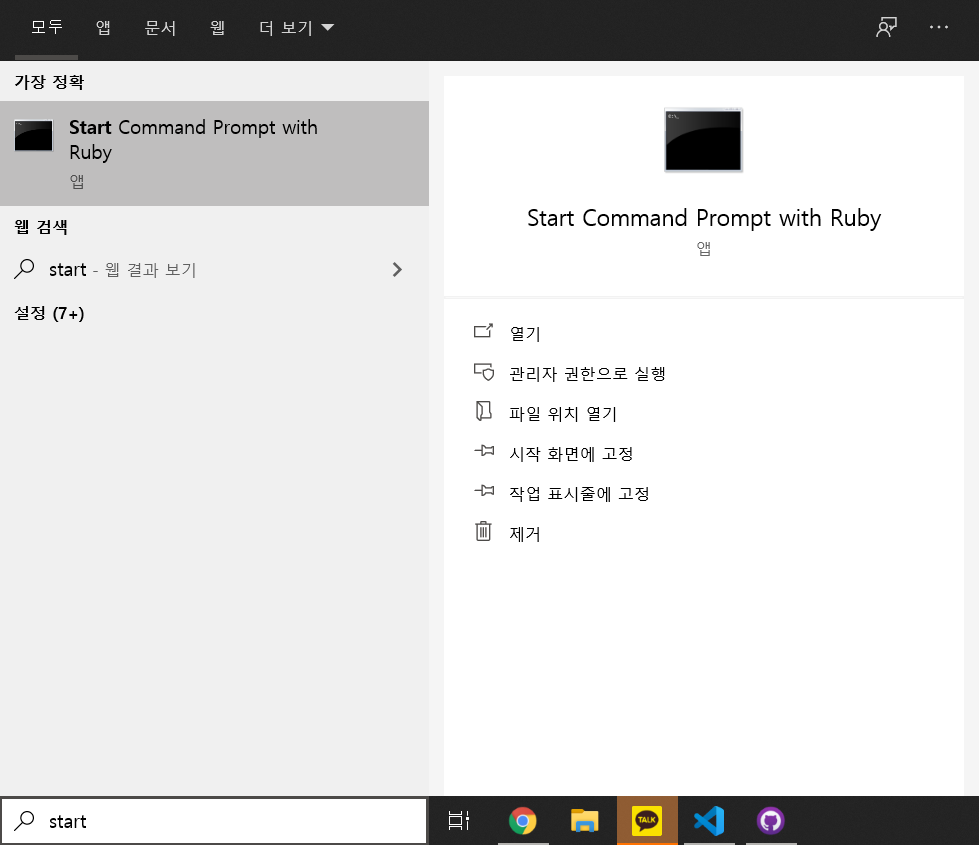
위 링크로 Ruby를 설치한 뒤에 로컬의 검색 기능을 이용해 Start Command Prompt with Ruby를 찾는다.

맨 처음에는 아래 내용을 입력해주어야 한다.
gem install jekyll bundler
설치가 다 될 때까지 기다린다.
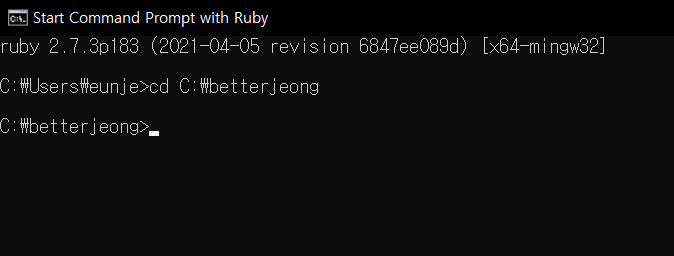
설치가 끝나면 prompt에서 커서가 입력되는 위치를 GitHub와 연결된 로컬 폴더로 옮겨준다.
cd c:경로

그 후에 아래 내용을 입력한다.
bundle install
bundle exec jekyll serve

위 문구가 뜨면 웹 사이트가 성공적으로 생성된 것이다. local host에 접속해서 생성된 블로그를 확인할 수 있다.
✔ 이후에 블로그 빌드를 확인할 때는 루비 프롬포트에 jekyll serve를 입력하면 된다.
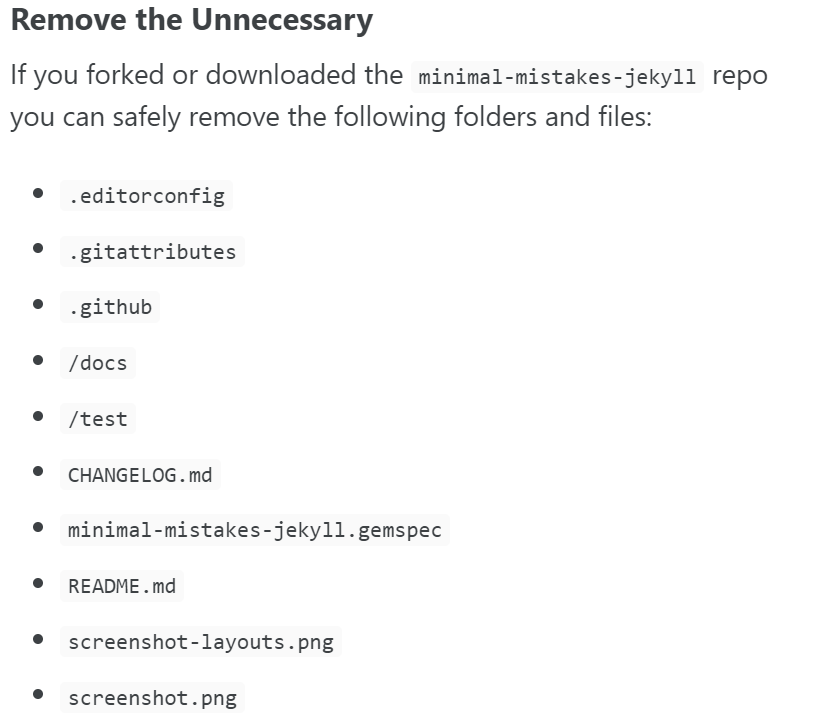
테마 폴더 내의 불필요한 폴더, 파일 삭제

위 사진에 적혀있는 폴더와 파일들은 사이트 구성에 불필요하므로 과감하게 삭제한다.
Github Push
깃헙에 최종적으로 푸시하면 약간의 딜레이 후에 성공적으로 테마가 적용된 걸 볼 수 있다.

댓글남기기