[GitHub Blog] 스킨 커스텀하기
Posted: Updated:
Theme의 Skin 변경
내가 사용한 Minimal Mistakes는 여러 스킨을 지원한다.
sass 폴더의 minimal-mistakes 폴더, skins 폴더로 들어가면 scss로 작성된 각 스킨의 코드 파일이 있다.
✔ sass에는 Minimal Mistakes 전반에 사용된 scss 파일이 담겨있다.
Skin Custom

위처럼 여러 스킨이 있다.
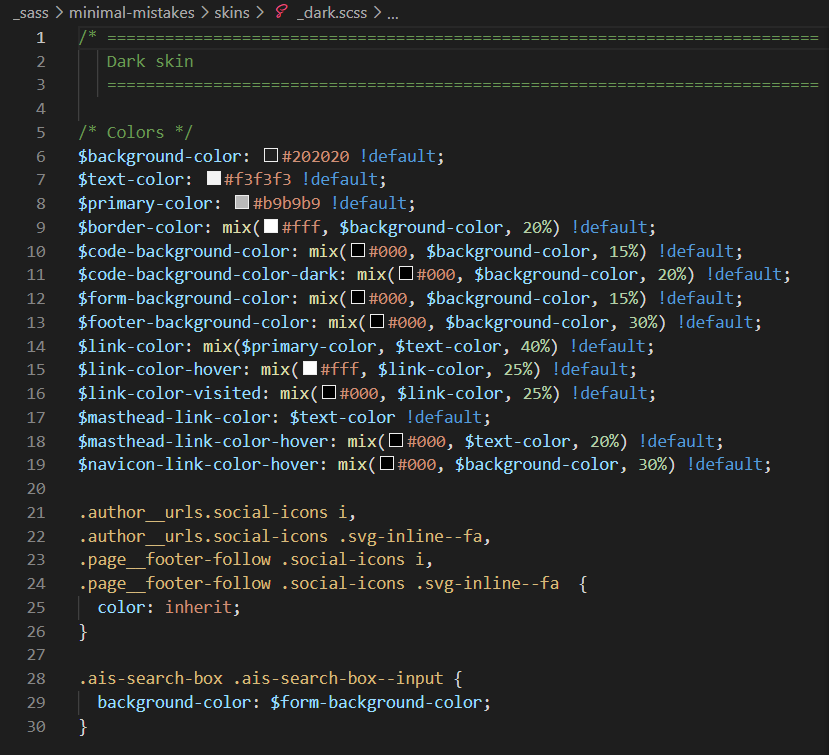
나는 dark 스킨을 사용했다. Visual Studio Code로 _dark.scss를 열면

이렇게 짜여진 코드를 볼 수 있다. 여기서 색상을 변경하면 된다.
skin 변경
커스텀한 스킨으로 변경하기 위해 _config.yml을 수정한다.

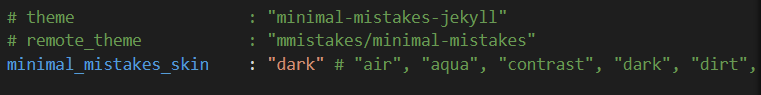
_config.yml을 열면 코드의 초반에 이런 부분이 있다. 여기서 minimal_mistakes_skin 부분에 내가 사용할 스킨을 입력한다.
나는 dark 스킨을 사용할 것이므로 dark를 입력했다.
다른 스킨들도 같은 방식으로 커스텀 할 수 있다.

댓글남기기