[GitHub Blog] 블로그 폰트 변경하기
Posted: Updated:
리디바탕체
리디바탕체는 리디주식회사에서 개인과 기업 모두에게 무료로 배포한 글꼴이다. 긴 글도 읽기 편하도록 만들었다.
오픈타입 글꼴
확장자는 .otf 이다. 여러 환경에서 글꼴이 같은 모양으로 출력될 수 있도록 하기 위한 저장 형식으로, 마이크로소프트사와 어도비가 개발하였다.
리디바탕체를 홈페이지에서 다운받으면 otf 파일로 받을 수 있다.
웹 오픈 폰트 포맷
Web Open Font Format, 즉 WOFF 이다. 웹 페이지에서 사용할 수 있는 글꼴 형식이다.
글꼴 적용하기
otf 파일을 assets 폴더 내에 fonts 폴더를 새로 생성해서 그 안에 넣어준다.

그 다음 /assets/css 에서 main.scss 파일을 찾아 실행한다.
폰트의 css 코드를 작성하기 위해 아래 내용을 입력한다.
@font-face {
font-family: 'RIDIBatang';
src: url('/assets/fonts/RIDIBatang.otf') format('woff');
font-weight: normal;
font-style: normal;
}
✔ otf format을 사용하면 웹 페이지에서 폰트가 적용되지 않았기 때문에 format을 woff로 작성했다.
/_sass/minimal-mistakes/_variables.scss 파일을 실행한다.
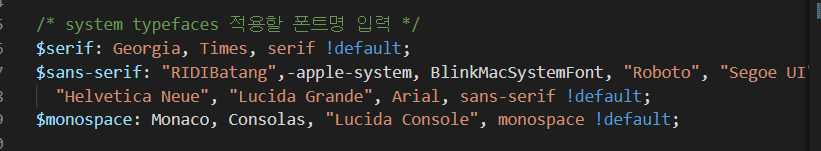
코드 초반에 작성되어 있는 system typefaces 라는 주석 부분을 찾는다. 이 부분에서 폰트를 변경할 수 있다.

sans-serif 옆에 폰트의 이름을 적어준다. 왼쪽에 적힌 글씨부터 순서대로 적용한다. 왼쪽의 폰트가 적용되지 않으면 오른쪽의 폰트를 출력한다.

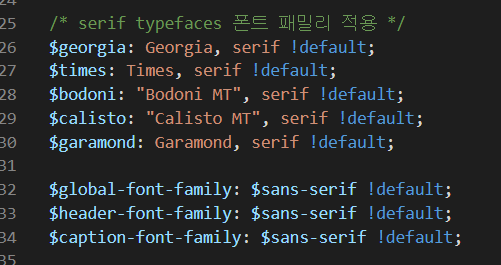
아래의 global_font_family, header_font_family, caption_font_family 옆에 변수명 sans-serif를 입력하면 각 상황에 적용할 폰트를 sans-serif 변수 내의 폰트들로 변경할 수 있다.
이외에도 원하는 변수를 만들어서 적용해도 된다.

댓글남기기