[GitHub Blog] 파비콘 등록하기
Posted: Updated:
파비콘(favicon)
파비콘이란 웹 브라우저 주소 창 옆에 붙는 아이콘이다.

👆 내 블로그에서는 바로 이 모양이다.
친구가 테두리 예쁘게 따서 그려줬다. 윤서 고마워 💕
파비콘 적용하기
먼저 이미지를 파비콘 형태로 바꿔주어야 한다.
favicon converter를 검색하면 많은 convert 사이트가 있다.
나는 이곳을 사용했다. favicon.ico generator 🔗
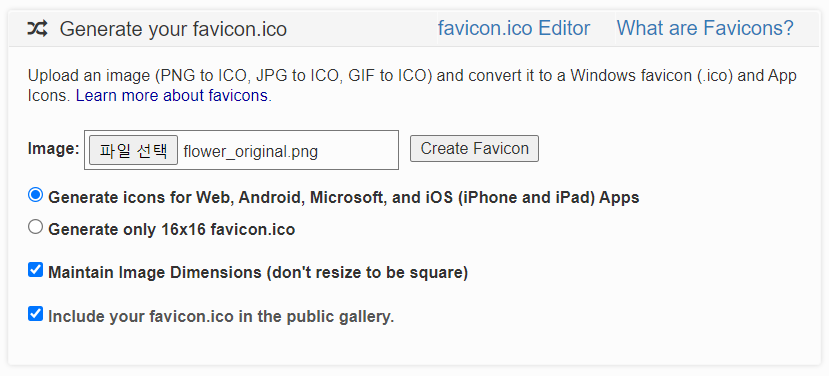
파비콘 사이즈로 변환할 이미지를 등록한다.

Create Favicon 버튼을 누르면

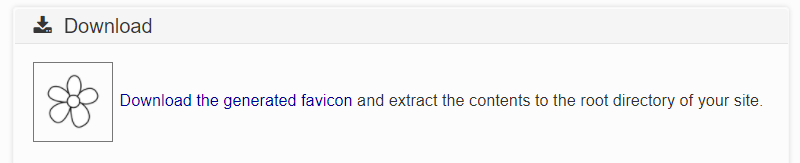
생성된 파비콘을 다운로드 할 수 있는 페이지로 이동한다.
여기서 Download the generated favicon을 클릭하면 여러 사이즈의 파비콘이 있는 압축 파일을 내려받을 수 있다.

압축을 해제하고 폴더명을 favicon.ico로 바꾼 뒤에 /assets/images에 넣어준다.

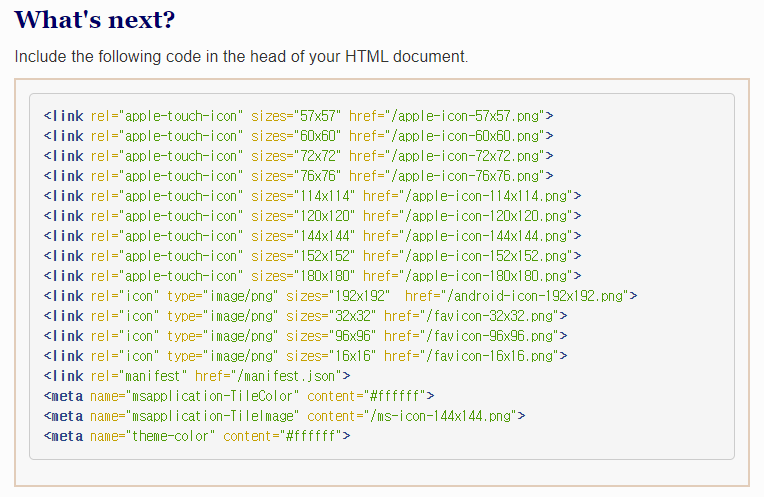
다운로드 페이지에서 What's next? 부분을 보면 사이트에서 작성해준 코드가 있다.
이 코드를 복사해서 내 블로그 폴더의 /_includes/head/custom.html에 붙여넣고, 코드의 일부를 수정해야 한다.
모든 href 속성 부분에 /assets/images/favicon.ico를 추가해준다.
GitHub에 commit하면 적용 끝 ✨
+
파비콘을 바꾸는 김에 로고도 변경했다.

로고는 _config.yml에서 site setting 주석 부분의 logo에 로고 이미지의 상대 경로를 입력하면 적용할 수 있다.

댓글남기기