[GitHub Blog] Minimal Mistakes 글씨 크기 변경하기
Posted: Updated:
글씨 크기 변경하기
Minimal Mistakes 테마에서는 웹사이트의 크기가 변할 때마다 폰트 사이즈가 바뀐다.
창이 최대 크기일 때도 글씨가 작게 보이도록 글씨 크기를 변경할 수 있다.

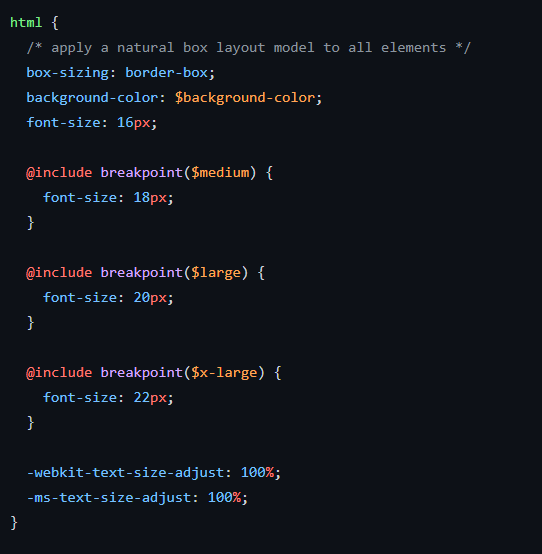
_sass 폴더의 minimal mistakes 폴더 내의 _reset.scss 파일을 찾는다.
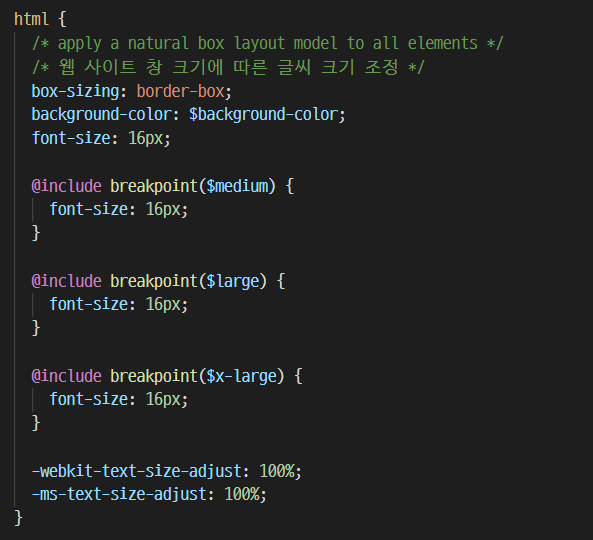
include 되어있는 부분에서 각각 웹사이트의 크기가 medium, large, x-large일 때 폰트의 크기가 바뀐다.

나는 각각 16px로 바꾸었다.
html의 font-size와 각각의 breakpoint에서 폰트 사이즈를 바꾸면 더 작게, 혹은 더 크게 바꿀 수 있다.
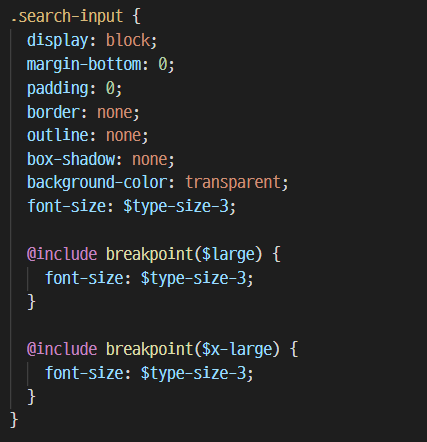
검색창 크기 조정하기


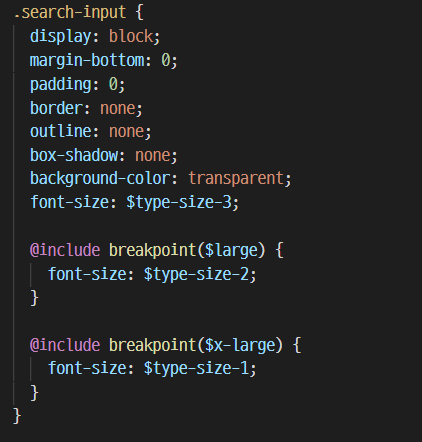
검색창의 글씨 크기는 창 크기가 커질 때마다 크게 변화하도록 설정되어있다.

검색창 크기가 각각 large, x-large일 때 크기를 $type-size-3로 일관되도록 설정해주었다.
2022.01.16
큰 모니터로 작업할 때 블로그 폰트가 생각보다 작다는 걸 깨닫고 다시 수정했다.
현재는 웹사이트 크기가 변할 때 1pt씩 커지고, h1~h6의 폰트 사이즈를 조금 크게 조정했다.

댓글남기기