[GitHub Blog] Disqus를 이용한 댓글 설정
Posted: Updated:
Utterances를 통한 댓글 설정
Disqus를 처음에 설정해서 사용했는데, 광고가 너무 크고 많이 떠서 댓글 기능을 Utterances로 변경했다.
변경 내용은 이 게시글에서 확인할 수 있다.
[GitHub Blog] Utterances로 댓글 기능 설정하기 🔗
Disqus
Disqus는 네트워크 플랫폼을 사용하는 웹 사이트 및 온라인 커뮤니티를 위한 미국의 블로그 댓글 호스팅 서비스이다.
Disqus 가입하기
Disqus에서 제공하는 서비스를 이용하려면 먼저 회원가입을 해야 한다.
Disqus 사이트 👉 Disqus
Disqus에 댓글 기능을 사용할 웹 사이트 추가

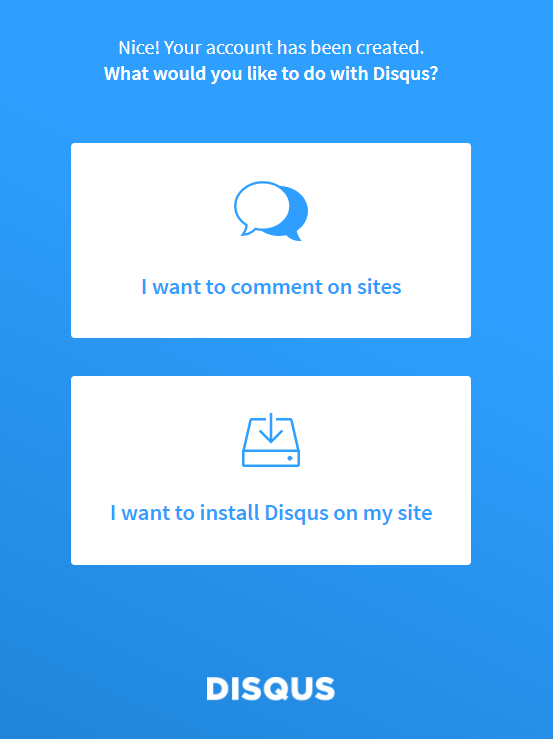
로그인하면 위와 같은 화면이 뜬다. 뜨지 않는다면 Disqus 홈페이지에서 GET STARTED 버튼을 누른다.
아래의 I want to install Disqus on my site를 누른다.

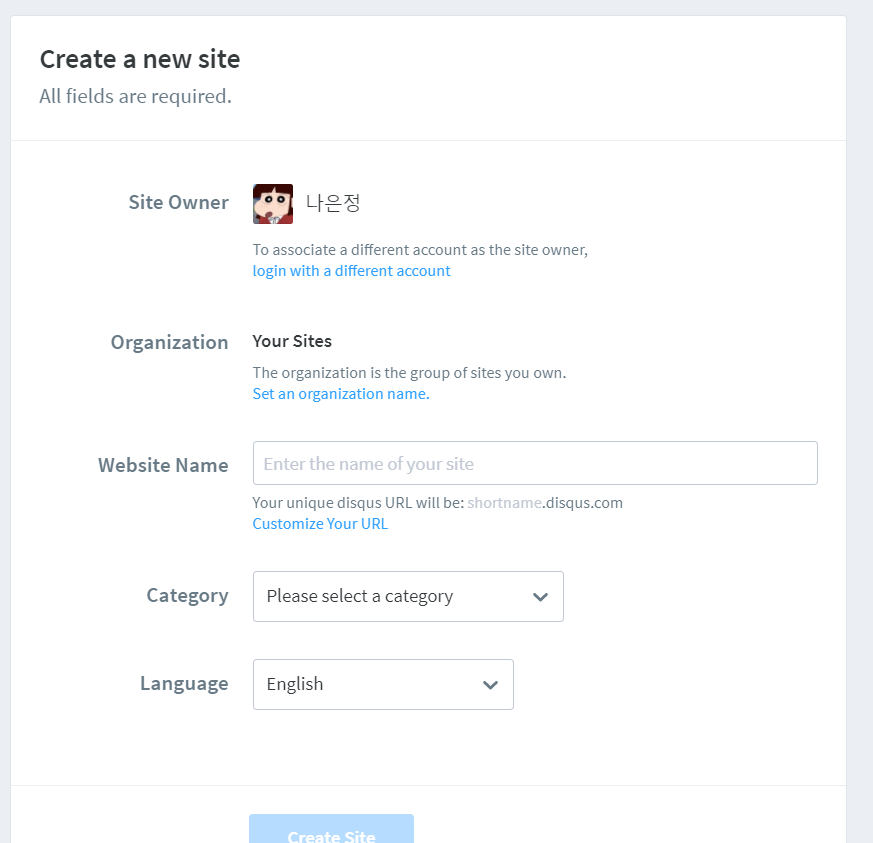
그러면 새로운 사이트를 등록할 수 있는 화면이 나온다.
Website Name에 자신의 사이트 주소를 적어주고, 블로그 Category를 고른 다음 Create Site 버튼을 누른다.
✔ Disqus는 한국어 지원이 되지 않으므로 영어를 선택한다.
블로그 정보 등록하기
만들어진 댓글 서비스를 블로그에 적용하기 위해 블로그 정보를 Disqus에 등록해야 한다.

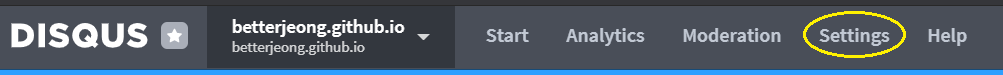
상단 메뉴에서 Settings를 선택한다.
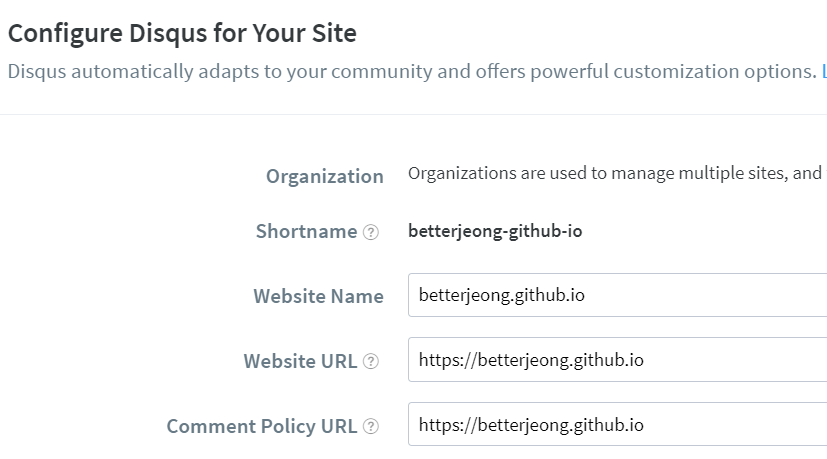
그러면 General 설정에 아래와 같은 내용을 설정할 수 있다.

Website URL과 Comment Policy URL에 각각 자신의 블로그 주소를 입력한다.
Shortname은 중요하므로 따로 기억해 놓는다.
아래의 save 버튼을 눌러서 정보를 저장한다.
블로그의 댓글 기능 허용
블로그 폴더에서 댓글을 사용할 수 있도록 코드를 변경해야 한다.

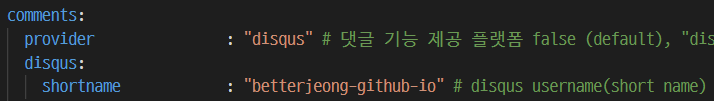
_config.yml에서 검색 기능으로 comments 부분을 찾는다.
provider의 default는 false이고, 우리는 "disqus"를 입력한다.
아래 disqus의 shortname에 아까 disqus settings에서 본 자신의 shortname을 입력한다.

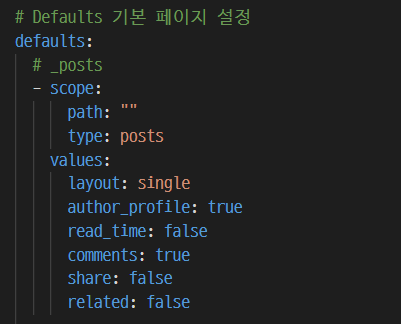
계속 _config.yml에서 맨 아래 posts의 default 설정의 comments를 true로 변경한다.
모든 posts에서 기본적으로 댓글 기능을 사용하게 된다.

댓글남기기